Posts tagged ‘CakePHP’
AJAX en CakePHP mediante jQuery
Hace poco hemos visto cómo utilizar AJAX en un formulario con CakePHP y hemos hablado en varias ocasiones de jQuery. Ahora vamos a ver cómo utilizar jQuery a través de CakePHP.
Dean Sofer comenta en Serving up actions as AJAX with jQuery in a few simple steps (![]() en inglés) que él no cree necesario un helper AJAX para jQuery (recordemos que el helper AJAX de CakePHP utiliza script.aculo.us) ya que un helper se utiliza para crear HTML y el javaScript debería estar lo más separado del HTML como sea posible (separación de funciones).
en inglés) que él no cree necesario un helper AJAX para jQuery (recordemos que el helper AJAX de CakePHP utiliza script.aculo.us) ya que un helper se utiliza para crear HTML y el javaScript debería estar lo más separado del HTML como sea posible (separación de funciones).
En este ejemplo vamos a modificar el código de nuestra aplicación de gestión de enlaces tal y como lo dejamos tras utilizar el formulario AJAX para insertar nuevos enlaces. Quitaremos todas las referencias al Helper de AJAX y le daremos la misma funcionalidad mediante jQuery.
Vamos a ver primero el controlador, explicando los cambios.
<?php
class LinksController extends AppController {
var $name = 'Links';
var $helpers = array('Html', 'Form', 'Javascript');
var $components = array('RequestHandler');
function add() {
if (!empty($this->data)) {
if ($this->Link->save($this->data)) {
//$this->flash('Enlace añadido.','/links',3);
}
}
$this->set('links', $this->Link->findAll());
//$this->render('index', 'ajax');
$this->render('list');
}
function index() {
$this->set('links', $this->Link->findAll());
}
}
?>
- Eliminamos el helper de AJAX, aunque mantenemos el de JavaScript.
- Añadimos el componente
RequestHandler. Este componente identifica las peticiones vía AJAX para poder responder con el layout AJAX (por defecto vacío). Como ahora sólo vamos a hacer llamadas aadd()mediante AJAX podríamos omitir este componente y realizar la llamada a la vista mediante$this->render('list','ajax');(hemos añadido el parámetro que indica el layout a utilizar). - Hemos cambiado la vista a mostrar por
list, que veremos a continuación.
Ahora vemos la vista principal (/app/views/links/index.ctp):
<?php
echo $javascript->link('jquery-1.3.1.min.js',false);
echo $javascript->link('jquery.form.js',false);
?>
<script type="text/javascript">
$(document).ready(function() {
var options = {
target:'#links',
clearForm: true
};
$('#newLinkForm').ajaxForm(options);
});
</script>
<h1>Enlaces disponibles</h1>
<div id="links">
<?php echo $this->element('linksList', array('links' => $links)); ?>
</div>
<h2>Añadir enlace</h2>
<?php
echo $form->create('Link', array('action' => 'add', 'id' => 'newLinkForm'));
echo $form->input('title', array('label' => 'Nombre', 'error' => __('Titulo no valido', true)));
echo $form->input('url');
echo $form->submit('Añadir',array('escape'=>false));
echo $form->end();
?>
- Lógicamente he sustituido los links a script.aculo.us por los de jQuery. Utilizo el plugin jQuery Form Plugin que me facilita la introducción de AJAX en el formulario.
- Añado el código JavaScript prácticamente como aparece en la página de jQuery Form Plugin. En
targetse le indica el div en el que se va a introducir la respuesta (en este caso el que tenga id «links»). Al final le aplicamos el métodoajaxFormal formulario con id «newLinkForm». - He sustituido todo el listado de links por una llamada a un elemento CakePHP pasándole unos datos (
$this->element('linkslist', array('links' => $links));). Luego explicaré el por qué de este cambio. - La creación del formulario la hago como inicialmente mediante el helper de formularios (ya no mediante el de AJAX). Le pongo el id como parámetro.
Vamos a ver ahora el elemento al que hacíamos referencia en la vista. Lo encontraremos en /app/views/elements/linksList.ctp.
<?php foreach ($links as $link): ?>
<p>
<a href="<?php echo $link['Link']['url']; ?>"><?php echo $link['Link']['title']; ?></a></p>
<p>Añadido: <?php echo $link['Link']['created']; ?></p>
<ul>
<?php foreach ($link['Comment'] as $comment): ?>
<li><?php echo $comment['comment'] . ' (' . $comment['created'] . ')'; ?></li>
<?php endforeach; ?>
<li><?php echo $html->link('Añadir comentario', '/comments/add/' . $link['Link']['id']);?></li>
</ul>
<?php endforeach; ?>
Como podemos ver es exactamente el mismo código que teníamos en la página principal y que generaba el listado de enlaces. Lo que hemos hecho es crear un elemento de CakePHP, es decir, una porción reutilizable. Y la reutilizamos en la página principal y en la nueva vista que hemos creado para la respuesta AJAX, que sólo tiene que contener el listado. Vemos dicha vista (/app/views/links/list.ctp) a continuación:
<?php echo $this->element('linkslist', array('links' => $links)); ?>
Y con esto ya tenemos funcionando el formulario AJAX mediante jQuery.
Formulario AJAX en CakePHP
En esta nueva entrada dedicada a CakePHP voy a explicar cómo utilizar un poco de AJAX en nuestra aplicación. AJAX realiza peticiones al servidor en segundo plano, por lo que partes de la página se pueden ir refrescando sin tener que recargar la página entera.
Voy a utilizar el ejemplo del gestor de enlaces que ya tenía en marcha en anteriores entradas de CakePHP en Tus Ceros Y Mis Unos. En concreto voy a facilitar el agregar nuevos enlaces pasando el formulario de añadir enlace a la página principal, de forma que al completar dicho formulario se refresque en el listado sin recargar la página completa.
El ayudante («helper») de AJAX en CakePHP utiliza las librerías JavaScript script.aculo.us y Prototype. Nos descargamos la última versión estable de script.aculo.us (la 1.8.2 en el momento de escribir esta entrada) ya que incluye Prototype. Copiamos tanto el fichero de Prototype (en lib dentro de la carpeta de script.aculo.us) como todos los ficheros propios de script.aculo.us (en src) a la carpeta de JavaScript de nuestra aplicación CakePHP: /app/webroot/js.
Insertamos en la plantilla por defecto de nuestro sitio web (/app/views/layouts/default.thtml) una línea para que CakePHP sepa dónde insertar los scripts posteriormente. La línea es <?php echo $scripts_for_layout ?> al igual que teníamos <?php echo $content_for_layout ?> que indicaba dónde insertar el contenido:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>TCYMU CakePHP Gestión de Enlaces</title> <?php echo $scripts_for_layout ?> </head> <body> <h1>Tus ceros y mis unos</h1> <h2>Gestión de enlaces</h2> <?php echo $content_for_layout ?> <h3>TCYMU por Miguel Orbegozo</h3> </body> </html>
Ahora es el momento de modificar el controlador de nuestra aplicación. Primero enumero los cambios y luego muestro el código completo. Las modificaciones son las siguientes:
- Definimos la variable
helperscon los ayudantes que se utilizan. Si no sobrescribimos la variable se incluyen el de HTML y el de formularios. Además queremos añadir el de JavaScript y el de AJAX.
var $helpers = array('Html', 'Form', 'Javascript', 'Ajax'); - Modificamos la función
add, ya que ahora responderá a una petición AJAX. Lo que hacemos tras insertar el contenido del formulario (exactamente igual que antes) es obtener la lista de enlaces (igual que en la funciónindex) y mostrar la vistaindex, con la particularidad de que le pasamos el parámetro'ajax'para que sepa que es una respuesta a una petición AJAX.
<?php
class LinksController extends AppController {
var $name = 'Links';
var $helpers = array('Html', 'Form', 'Javascript', 'Ajax');
function add() {
if (!empty($this->data)) {
if ($this->Link->save($this->data)) {
//$this->flash('Enlace añadido.','/links',3);
}
}
$this->set('links', $this->Link->findAll());
$this->render('index', 'ajax');
}
function index() {
$this->set('links', $this->Link->findAll());
}
}
?>
Ahora modificaremos la vista de nuestra página de inicio (/app/views/links/index.thtml). Como antes primero se enumeran los cambios para después ver el código en su totalidad.
- Añado las librerías JavaScript mediante el método de AjaxHelper
link.
<?php
echo $javascript->link('prototype.js',false);
echo $javascript->link('scriptaculous.js?load=effects',false);
?>
Dos pequeños detalles. El segundo parámetro hace que se añadan en la cabecera (en$scripts_for_layoutque definimos antes). Al ponerscriptaculous.js?load=effectshacemos que sólo se carguen los scripts de efectos, ya que si sólo hubiéramos puestoscriptaculouscarga todos los ficheros de script.aculo.us - La lista de enlaces la vamos a situar en un
divcon un identificador determinado, ya que esta será la parte que se refresque tras la petición AJAX. Lo creamos mediante el ayudante de AJAX y sus métodosdivydivEnd.
<?php echo $ajax->div('links'); ?>
...
<?php echo $ajax->divEnd('links'); ?> - Sustituimos el enlace que nos llevaba a la página de añadir enlace por el formulario que aparecía en esta página.
- Sustituimos la creación del formulario. En lugar de utilizar el método
formdel ayudante de formularios utilizaremos el métodoformpero del ayudante de AJAX. A este método se le pasa la función del controlador, el tipo de envío («get» o «post») y un array de opciones en el que enupdatele indicamos eldivque debe refrescar.
echo $ajax->form('/add', 'post', array('update' => 'links'));
<?php
echo $javascript->link('prototype.js',false);
echo $javascript->link('scriptaculous.js?load=effects',false);
?>
<h1>Enlaces disponibles</h1>
<?php echo $ajax->div('links'); ?>
<?php foreach ($links as $link): ?>
<p>
<a href="<?php echo $link['Link']['url']; ?>"><?php echo $link['Link']['title']; ?></a></p>
<p>Añadido: <?php echo $link['Link']['created']; ?></p>
<ul>
<?php foreach ($link['Comment'] as $comment): ?>
<li><?php echo $comment['comment'] . ' (' . $comment['created'] . ')'; ?></li>
<?php endforeach; ?>
<li><?php echo $html->link('Añadir comentario', '/comments/add/' . $link['Link']['id']);?></li>
</ul>
<?php endforeach; ?>
<?php echo $ajax->divEnd('links'); ?>
<h2>Añadir enlace</h2>
<?php
echo $ajax->form('/add', 'post', array('update' => 'links'));
echo $form->input('title', array('label' => 'Nombre', 'error' => __('Titulo no valido', true)));
echo $form->input('url');
echo $form->submit('Añadir',array('escape'=>false));
echo $form->end();
?>
Con estos cambios ya se actualizará nuestra lista de enlaces tras rellenar el formulario y sin recargar la página. Misión cumplida.
Herramientas CakePHP: Scaffolding y bake
En esta entrada vamos a ver un par de utilidades que nos ayudan a lanzar casi desde cero nuestra aplicación CakePHP. Me estoy refiriendo al scaffolding y a bake. Nos vamos a servir de la aplicación que desarrollamos en «Mi primera aplicación CakePHP» (parte 1 y parte 2), que era un pequeño gestor de enlaces. Empezamos con el scaffolding, que podemos traducir como andamiaje. Partimos de una instalación de CakePHP limpia en la que he configurado la conexión a la base de datos. En dicha base de datos tengo definidas las tablas para enlaces y comentarios tal como vimos en las entradas nombradas anteriormente. También tomamos los mismos modelos que teníamos entonces: comment.php y link.php. Ahora creamos un controlador vacío salvo la variable scaffold:
<?php
class LinksController extends AppController {
var $scaffold;
}
?>
Y exactamente igual para los comentarios:
<?php
class CommentsController extends AppController {
var $scaffold;
}
?>
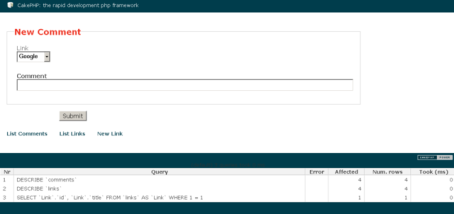
Y con esto apuntamos nuestro navegador a nuestra aplicación CakePHP (por ejemplo en http://server:port/) seguido por «links» vemos el efecto de scaffolding:
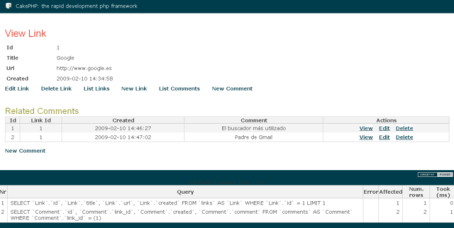
Podemos ver un listado de enlaces, además podemos añadir nuevos enlaces o comentarios o listar estos últimos. Si añadimos algún enlace y nos movemos un poco por las páginas generadas podemos notar que CakePHP ha reconocido la relación entre Link y Comment y en las páginas aparece esa relación.
Como vemos el scaffolding nos puede ayudar enormemente en los pasos iniciales de un proyecto, o para poder introducir datos para probar. Vamos ahora con bake. Bake es una herramienta de línea de comandos, por lo que lo más cómodo para utilizarla es tenerla en el path y por tanto la he añadido. En este caso vamos a crear una aplicación nueva a partir de nuestra base de datos ya creada. Nos situamos en la carpeta en la que queremos crear nuestra aplicación y ejecutamos cake bake appname donde appname es el nombre que queremos dar a nuestra aplicación (testbake en mi caso). CakePHP después de que le confirmemos la ruta de la aplicación procede a copiar el esqueleto de una aplicación en el lugar elegido y acto seguido nos ayuda a configurar el acceso a la base de datos. Si ahora nos situamos en una consola en el directorio raíz de nuestra aplicación (C:\Archivos de programa\Apache Software Foundation\Apache2.2\htdocs\testbake en mi caso) y ejecutamos cake bake vemos el menú de la aplicación.
Vemos opciones para «hornear» (traducción de bake) un proyecto (copia el esqueleto de aplicación tal como acabamos de hacer), la configuración a la base de datos (también lo acabamos de hacer), modelo, controladores y vistas. Empezamos con los modelos, por lo que selecciono la opción adecuada. Puedo ver que CakePHP ha encontrado mis tablas de base de datos. Vamos con el modelo para los enlaces. Vemos que nos pregunta si queremos incluir validación y en caso afirmativo nos aparece un listado para que seleccionemos la validación de cada campo. Después nos pregunta si queremos añadir relaciones. Si respondemos afirmativamente nos detecta la relación existente en la base de datos y nos pide confirmarla:
Finalmente nos pregunta si queremos crear clases de test para nuestro modelo. De momento no voy a crear clases de test. Podemos ver el modelo que ha creado:
array('maxlength'),
'url' => array('url')
);
//The Associations below have been created with all possible keys, those that are not needed can be removed
var $hasMany = array(
'Comment' => array('className' => 'Comment',
'foreignKey' => 'link_id',
'dependent' => false,
'conditions' => '',
'fields' => '',
'order' => '',
'limit' => '',
'offset' => '',
'exclusive' => '',
'finderQuery' => '',
'counterQuery' => ''
)
);
}
?>
Parece bastante aceptable aunque sea como punto de partida. Haremos lo mismo con el modelo de los comentarios y pasamos a los controladores. Si seleccionamos la opción de controladores y le indicamos que queremos crearlo interactivamente, lo primero que nos pregunta es si queremos hacer scaffolding. Si le decimos que sí nos creará el controlador con la variable scaffold tal como hemos visto antes. Si por el contrario le decimos que no nos irá preguntando si queremos añadir métodos comunes (index, add, etc), si vamos a usar algún Helper, Componente o Sesiones. Según lo que le indiquemos nos creará un controlador que nos servirá muy bien como punto de partida. Finalmente vamos con las vistas. Para crear vistas nos pregunta si queremos vistas creadas con scaffolding o sin él. Si es sin scaffolding nos creará el archivo de la vista en el directorio adecuado pero nada más (CakePHP no puede adivinar lo que queremos hacer) y si es con scaffolding nos creará unas vistas que igualmente no pueden ser bastante útiles como punto de partida.
<div class="comments form">
create('Comment');?>
<fieldset>
<legend></legend>
input('link_id');
echo $form->input('comment');
?>
</fieldset>
end('Submit');?></div>
<div class="actions">
<ul>
<li>link(__('List Comments', true), array('action'=>'index'));?></li>
<li>link(__('List Links', true), array('controller'=> 'links', 'action'=>'index')); ?></li>
<li>link(__('New Link', true), array('controller'=> 'links', 'action'=>'add')); ?></li>
</ul>
</div>
Por último indicar que una vez nos acostumbremos a bake podemos saltarnos los menús, ya que casi todas las acciones tiene un comando más directo. Por ejemplo:
cake bake model Linknos llevaría a crear el modelo para los enlaces.cake bake controller Comments scaffoldnos llevaría a la creación de un controlador para comentarios con la variable scaffold.
Como conclusión vemos que estas herramientas de CakePHP nos pueden ser muy útiles en el arranque de un nuevo proyecto, aunque después siempre tendremos que tocar todo.









Comentarios recientes